1. Get email notifications
Sometimes you have a form that is available for long periods of time. Students or participants can fill out the form whenever they need to sign up for something. You make the form, you send out the form, and then you forget about it. I used to set calendar reminders to check certain forms but now you can just get an email notification whenever someone submits.
Here's how:
1. While you are in edit mode on your form, click Responses a the top.
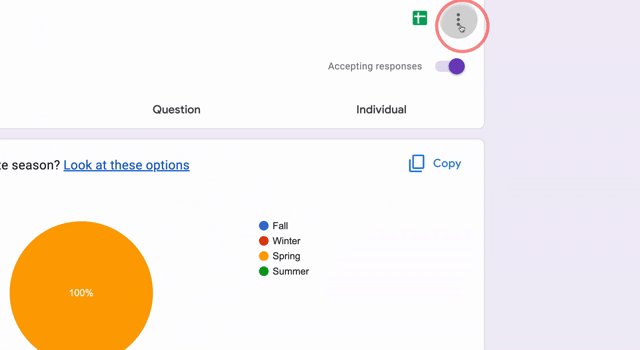
2. Click the 3 vertical dots next to the Google sheets icon
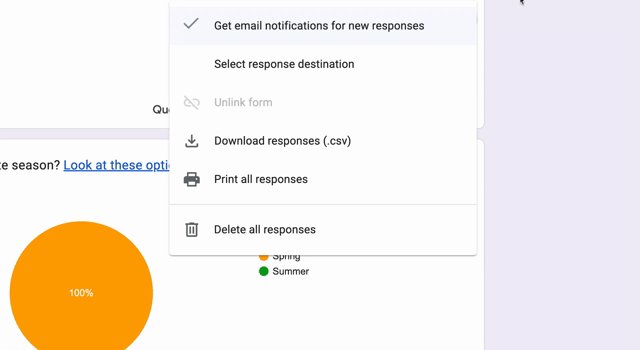
3. Select Get Email Notifications For New Responses
2. Use conditional logic: Jump to a section based on the respondent's answer
This is one that many people know about but often shy away from trying because they believe it will be too complicated. I'm here to tell you that you can do it! This ability really comes in handy when you have many questions but they might not all apply to all respondents. For example, if you are using a Google form to collect some feedback from students as a formative assessment, you might ask them how they are feeling about their understanding of the current unit and then your follow-up questions will vary depending on their responses.
Here's how:
1. While you are in edit mode, enter your questions and create sections by clicking the add section icon.
2. Go to the question that will determine the follow-up. This needs to be a multiple-choice or drop-down question. Click the three vertical dots next to the "required" button and choose Go To Section Based On Answer.
3. You will see "Continue To Next Section" appear next to each of the response choices. You can click to adjust where you want the respondents to go based on their answers. You can choose another section or you can opt to have them simply submit the form.
3. Embed your form into Schoology using the iframe embed code
Most of the time I am using Schoology's assessment tool with my students. However, sometimes a Google form is the right way to go. It depends on your purpose and what you are going to do with the data. There are times when I really want that spreadsheet with their responses. I can always click Send and copy the link and put it in my Schoology course by choosing Add File/Link/External Tool on the materials page. To reduce the number of clicks for my students you can embed with Google forms which is simple to do.
Here's how:
1. On your Google form click Send and choose the embed HTML icon < >
2. Click Copy to copy the HTML embed code
3. In Schoology, click Add Assignment and click the dots on the right side of the edit bar to switch to HTML.
4. Right-click paste to paste the HTML code.
5. Finish the rest of the details of the assignment (remember to disable submissions) and click Create.
Here is what it looks like in the student view when it is embedded:
4. Change How It Looks:
Adjust Header, Text Fonts, Add Images, Links, and Videos
On their own, Google forms can look a little bland. If we are all using the defaults then they all tend to look the same. This is not inherently bad, but if you are looking to grab students' attention and maybe make your form stand out a bit, consider adjusting the way your form looks.
Here's how:
1. Click the Theme icon. It looks like a paint pallet.
2. From here, you can change the text font and size of your header, questions, and responses.
3. To add links, you will notice that there is now a link icon when you are editing the headers or the questions. Simply click the icon and paste your link. This is great if you have a Google doc or an article that you want students to refer to when responding to your form.
4. To add images or videos, you will notice an image icon when you are editing headers, questions, and also responses when you are using multiple-choice or checkbox questions. You may have noticed that there is an image in the example of the embedded form above.
You also have the ability to add images and videos independent of questions. For example, if you want students to watch a video of a TED talk and then respond, you can click the video icon in the pull-out menu that you use to add questions.
Here is what it looks like:
You can also add a custom header. I like to use Google Drawings for that. Or, you can just search for background images and Google forms will let you adjust so you will know what it is going to look like. You can even add gifs.
5. Response validation
Want to make sure students only select a specific number of items from a checkbox list? Want to make your own digital escape room game or breakout box? Want to make sure your students have the correct answer before moving on to the next question? Want to make sure only the students in your room have access to a form? These are all examples of times when you would use response validation.
Here's how:
1. Click the plus sign to add your question. This will work with most question types, depending on your purpose.
2. Click the 3 vertical dots next to the "required" button and choose Response Validation.
3. Enter the parameters. For example, I have a question on my form that says: What is the square root of 81? If the answer is anything but 9 it will say "Incorrect. Try again!"
Here is the setup:
To be honest, it was hard to choose just 5 but nobody wants this post to go on forever. I would encourage you to click on the settings tab and take a look at all the changes that are in there. Want some help with Google forms? Let us know. We're happy to help.








No comments:
Post a Comment